Welcome to my New Media Design coursework. I completed this class at the graduate level for my Emerging Media DD and for my New Media certificate. Below is my work from the class to showcase the different skills that I picked up and learned throughout. Be sure to click the links to see the projects in full size and see my final work from this class.
Throughout this course, I learned about the fundamentals of design layout, color, grid systems, typography, photoshop (applying typography skills), Canva, Adobe Illustrator, how to create a style guide for a brand, how to create a style guide for myself, how to create a mobile website design, how to create a desktop website design, and application design and finally all using Figma. We practiced our skills in these projects assigned throughout the course individually and in groups to understand how to take on big projects with a team. We used our resources to excel in them by getting tips from books, using lectures, other external sources, LinkedIn learning, and ultimately our professor Leah Moss. All of these tips and tricks will be added to my toolkit in the design aspect of my skills. After graduation, I would love to dig into Figma more with clients and other coders and designers to create and ultimately produce something with the skills that I have learned. This course will be pushing me to expand my skills toward my professional goals of high skill and proficiency in web development, app development, design, and overall content creation. Only taking on these skills, keeping them sharp, and improving them will help me in my professional life after graduation. Hopefully, these skills can be put to use soon in my New Media certificate project and then in my Emerging Media Capstone project. By making logos, practicing my typography, and following and creating style guides for brands with high organizational skills, I will be ready to take lead in the projects that come next.
Post Card

In the postcard project, I learned and then used photoshop. I applied what I learned about typography from leading, kerning, to grids, and layering.
Brand Style Guide

This project is linked above. Upon opening it you will see a brand I created with a group on Canva. This is the brand’s style guide where we applied what we created as a guide to the project. We explained our typographical choices, color psychology, color details, word mark, pictorial mark, and all of the uses. The guide shows the direction, usage, and application of the brand and showed how to create a proposal for the future.
Personal Style Guide
This is my personal style guide. I created a guide to my own brand styling my full name I will present to everyone in the professional world. Included is a logo that I created, the typography guidelines, and color choices.
Triple Threat Project
Click the title where this project is linked to interact in real-time and test out the brand!

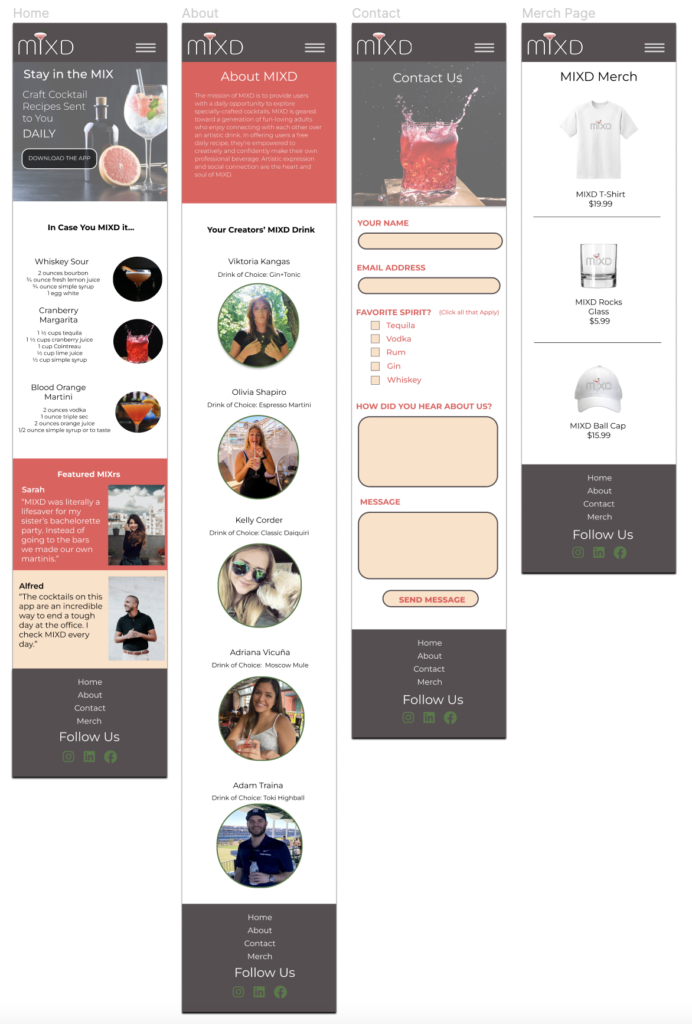
Mobile Web Design
Presented here is the mobile web design, for it we used Figma. We implemented personas and drinks on the home page. We Showed direction and purpose, featuring our creators. We put a mock-up of a contact form to interact with the brand and spiced it up with some merch on the last page.

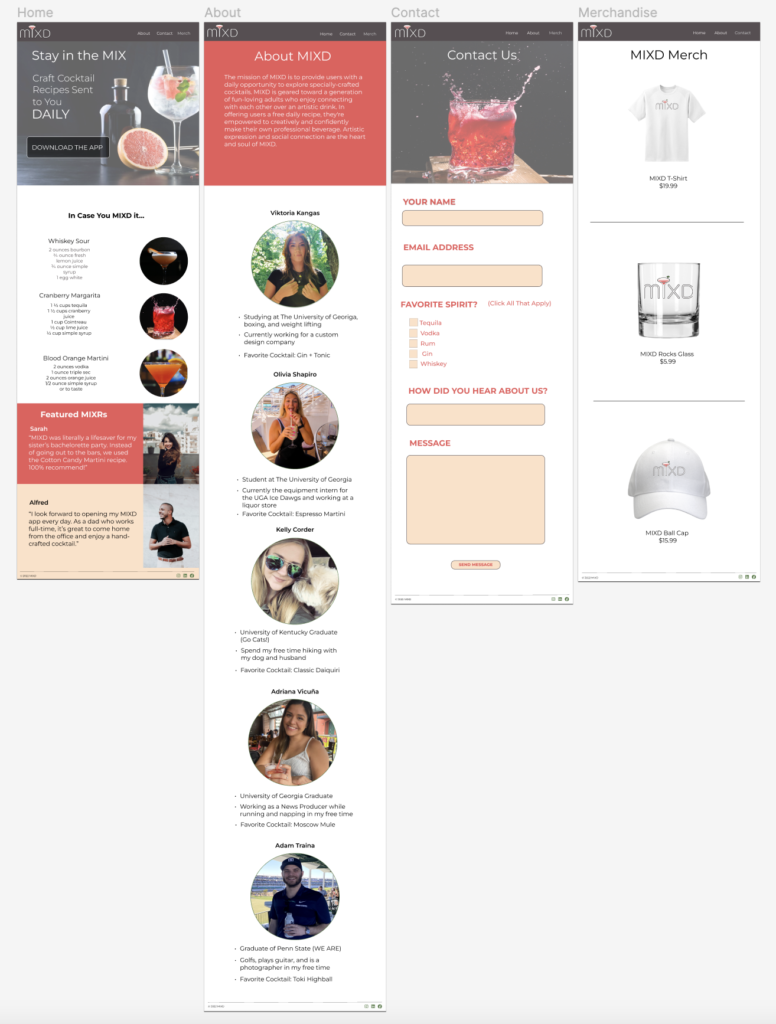
Desktop Web Design
If you saw in the mobile web design this has the same content just upgraded with more interactive features. We added information about our creators and made a navigation bar that is interactive, among other buttons too.

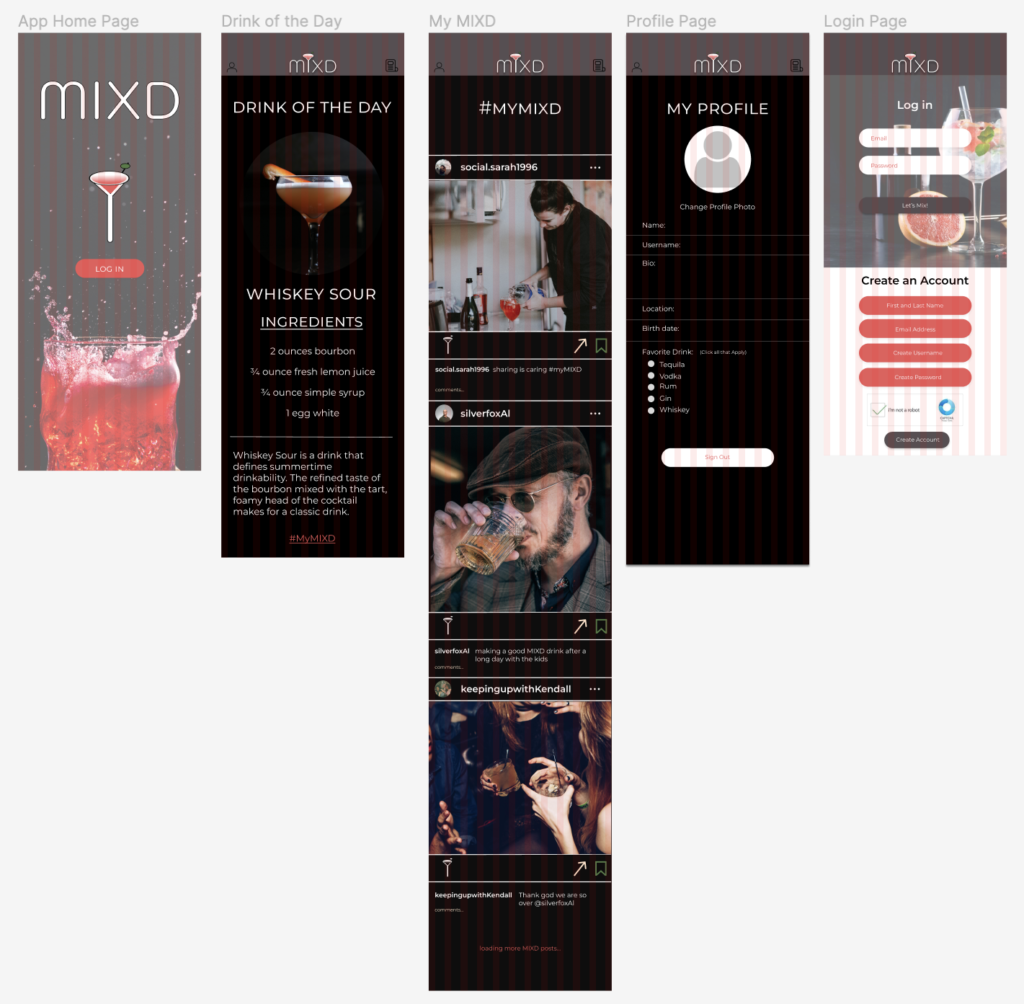
Application
Lastly, we created an interactive design of an application for our brand. We gave it a different layout and added new more experience-enhancing features such as a feed, creating a profile, and seeing what is the caveat of the app, the drink of the day.

